rewind | 10/24/2013
¿cómo hago un gif? explicacion con texto y imagenes
Muchachos, acá les vengo a traer un tutorial sobre como crear un gif 100% realizado en Imageready(Photoshop)
A partir de la versión 5.5 de Photoshop tenemos a nuestradisposición un programa muy interesante para realizar, entre otrascosas, trabajos específicos para el web, como pueden ser la creación deGIFs animados o imágenes que cambien al pasar el ratón por encima(Rollover). El producto en concreto es Image Ready y vamos a estudiarla manera de trabajar con el para realizar un GIF animado.
Crear un archivo .psd con los distintos fotogramas
La primera tarea para realizar un GIF animado con Photoshop escrear un archivo .psd, que es el formato propio de Photoshop dondepodemos mantener capas, que serán necesarias para realizar el GIFanimado.
Nota: Las capas son propias de Photoshop y de otros programas dediseño gráfico y permiten editar partes del gráfico de maneraindependiente. Quien quiera dominar Photoshop y similares deberáfamiliarizarse con el trabajo con capas.
Cada capa creada con Photoshop puede ser un fotograma del GIFanimado, así que podemos crear tantas capas como imágenes queramos quehaya en la animación. Luego con Image Ready podremos intercalar esascapas en el orden que queramos y asignarles un tiempo de visualizacióna cada.


Una vez creada la imagen con las distintas capas con Photoshop,podemos guardarla con extensión .psd, para que guarde toda lainformación de las capas. Una vez guardada podemos pasar el archivoaImage Ready, que es el programa que utilizaremos para animar las capasen un GIF animado.
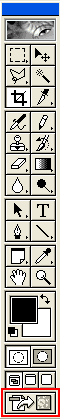
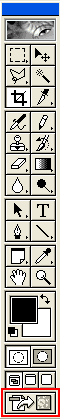
Para pasar el archivo desde Photoshop a Image Ready cómodamente,podemos utilizar un botón que hay en la parte de abajo de la barra deherramientas. El botón se encuentra en los dos programas y podemosverlo remarcado en la imagen de la derecha.
Nota: La acción de pasar de un programa a otro será muy repetidadurante el trabajo con Photoshop e Image Ready, puesto que cadaprograma tiene unas capacidades distintas y las acciones que se hacencon un programa no tienen porque estar disponibles en otro. Porejemplo, si queremos editar una capa, debemos hacerlo desde Photoshop ysi queremos crearfotogramas y seleccionar las capas que se debenvisualizar en cada uno, deberemos hacerlo con Image Ready. Esaconsejable guardar el archivo .psd antes de pasar de una aplicación aotra.
Trabajo con Image Ready
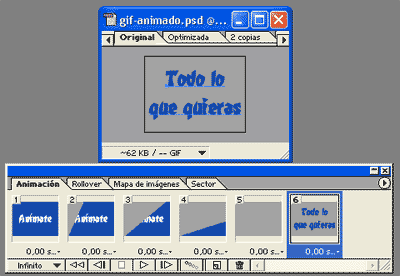
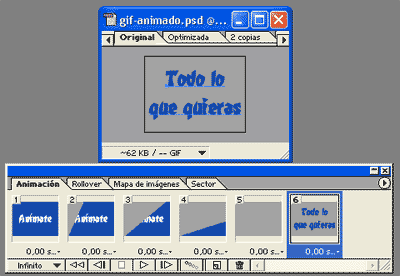
Para definir cada uno de los fotogramas de la animación y suspropiedades tenemos una ventana llamada Animación. Si no la vemos alabrir Image Ready podemos mostrarla en el menú de Ventana > Mostraranimación.
La ventana de animación contiene un botón para añadir fotogramasque tiene forma de documento nuevo. En cada fotograma podemosseleccionar de manera independiente las capas que se desean visualizar,de modo que debemos crear los distintos fotogramas de nuestra animacióne indicar qué capas se deben visualizar en cada uno de ellos. Porcierto, las capas se pueden hacer visibles o invisibles desde laventana de capas con el ojo que hay al lado de cada una de las capas.Cuando se puede ver el ojo la capa es visible y cuando no hay ojo esque es invisible.

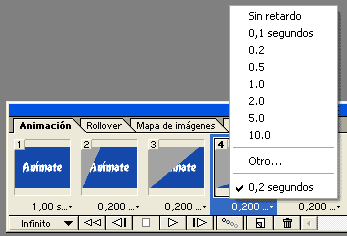
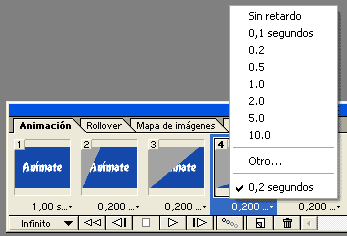
Para asignar el tiempo de visualización de cada uno de losfotogramas tenemos un registro de los segundos de visualización justodebajo de la miniatura del fotograma. Al pulsar sobre ese registro desegundos aparecerá una ventana donde seleccionar cualquier duración, ensegundos.

Cuando tengamos la animación tal como deseamos que aparezca ennuestra página web seleccionamos en el menú Archivo, la opción "Guardaroptimizada como..." y nos aparecerá la ventana típica para seleccionarel directorio y el nombre de archivo que queremos asignarle.
Optimizar la imagen con Image Ready
Podemos modificar las propiedades de la imagen GIF, como número decolores o el tipo de paleta para optimizar la imagen, con objeto de queocupe el menor espacio posible en bytes y sea rápida de descargar. Laoptimización se debe realizar respetando la calidad de la imagen tantocomo seamos capaces. Para realizar estas acciones Image Ready disponede una ventana llamada Optimizar, que si no aparece podremos mostrarladesde el menú Ventana > Mostrar optimizar.
La característica más interesante para optimizar en un fichero GIFes el número de colores. Por lo general, a menor número de colores,menor tamaño del archivo. En la ventana del documento podemos encontrarunas solapas que nos permiten seleccionar la versión de la imagen quequeremos visualizar: la versión Original o la Optimizada. Las solapas 2copias o 4 copias permiten comparar entre la versión original y algúntipo de optimización.
A partir de la versión 5.5 de Photoshop tenemos a nuestradisposición un programa muy interesante para realizar, entre otrascosas, trabajos específicos para el web, como pueden ser la creación deGIFs animados o imágenes que cambien al pasar el ratón por encima(Rollover). El producto en concreto es Image Ready y vamos a estudiarla manera de trabajar con el para realizar un GIF animado.
Crear un archivo .psd con los distintos fotogramas
La primera tarea para realizar un GIF animado con Photoshop escrear un archivo .psd, que es el formato propio de Photoshop dondepodemos mantener capas, que serán necesarias para realizar el GIFanimado.
Nota: Las capas son propias de Photoshop y de otros programas dediseño gráfico y permiten editar partes del gráfico de maneraindependiente. Quien quiera dominar Photoshop y similares deberáfamiliarizarse con el trabajo con capas.
Cada capa creada con Photoshop puede ser un fotograma del GIFanimado, así que podemos crear tantas capas como imágenes queramos quehaya en la animación. Luego con Image Ready podremos intercalar esascapas en el orden que queramos y asignarles un tiempo de visualizacióna cada.


Una vez creada la imagen con las distintas capas con Photoshop,podemos guardarla con extensión .psd, para que guarde toda lainformación de las capas. Una vez guardada podemos pasar el archivoaImage Ready, que es el programa que utilizaremos para animar las capasen un GIF animado.
Para pasar el archivo desde Photoshop a Image Ready cómodamente,podemos utilizar un botón que hay en la parte de abajo de la barra deherramientas. El botón se encuentra en los dos programas y podemosverlo remarcado en la imagen de la derecha.
Nota: La acción de pasar de un programa a otro será muy repetidadurante el trabajo con Photoshop e Image Ready, puesto que cadaprograma tiene unas capacidades distintas y las acciones que se hacencon un programa no tienen porque estar disponibles en otro. Porejemplo, si queremos editar una capa, debemos hacerlo desde Photoshop ysi queremos crearfotogramas y seleccionar las capas que se debenvisualizar en cada uno, deberemos hacerlo con Image Ready. Esaconsejable guardar el archivo .psd antes de pasar de una aplicación aotra.
Trabajo con Image Ready
Para definir cada uno de los fotogramas de la animación y suspropiedades tenemos una ventana llamada Animación. Si no la vemos alabrir Image Ready podemos mostrarla en el menú de Ventana > Mostraranimación.
La ventana de animación contiene un botón para añadir fotogramasque tiene forma de documento nuevo. En cada fotograma podemosseleccionar de manera independiente las capas que se desean visualizar,de modo que debemos crear los distintos fotogramas de nuestra animacióne indicar qué capas se deben visualizar en cada uno de ellos. Porcierto, las capas se pueden hacer visibles o invisibles desde laventana de capas con el ojo que hay al lado de cada una de las capas.Cuando se puede ver el ojo la capa es visible y cuando no hay ojo esque es invisible.

Para asignar el tiempo de visualización de cada uno de losfotogramas tenemos un registro de los segundos de visualización justodebajo de la miniatura del fotograma. Al pulsar sobre ese registro desegundos aparecerá una ventana donde seleccionar cualquier duración, ensegundos.

Cuando tengamos la animación tal como deseamos que aparezca ennuestra página web seleccionamos en el menú Archivo, la opción "Guardaroptimizada como..." y nos aparecerá la ventana típica para seleccionarel directorio y el nombre de archivo que queremos asignarle.
Optimizar la imagen con Image Ready
Podemos modificar las propiedades de la imagen GIF, como número decolores o el tipo de paleta para optimizar la imagen, con objeto de queocupe el menor espacio posible en bytes y sea rápida de descargar. Laoptimización se debe realizar respetando la calidad de la imagen tantocomo seamos capaces. Para realizar estas acciones Image Ready disponede una ventana llamada Optimizar, que si no aparece podremos mostrarladesde el menú Ventana > Mostrar optimizar.
La característica más interesante para optimizar en un fichero GIFes el número de colores. Por lo general, a menor número de colores,menor tamaño del archivo. En la ventana del documento podemos encontrarunas solapas que nos permiten seleccionar la versión de la imagen quequeremos visualizar: la versión Original o la Optimizada. Las solapas 2copias o 4 copias permiten comparar entre la versión original y algúntipo de optimización.
 Muchachos, acá les vengo a traer un tutorial sobre como crear un gif 100% realizado en Imageready(Photoshop)
Muchachos, acá les vengo a traer un tutorial sobre como crear un gif 100% realizado en Imageready(Photoshop)
Sin comentarios